Der Ghost Markdown Guide [1] beschreibt, wie die Fußnoten erstellt werden. Was mir aber hier persönlich fehlt, sind Beispiele. Deshalb findest du in diesem Post nicht nur eine Anleitung wie es geht, sondern auch, wie es am Ende aussehen soll.
Per Definition [2] besteht eine Fußnote aus zwei Teilen:
- Anmerkungsziffer (Verweist auf den Anmerkungstext)
- Anmerkungstext (Quellen, Erklärungen)
Um Fußnoten zu verwenden, muss zunächst ein Markdown-Kästchen erstellt werden. Im Ghost Editor ist es momentan so, dass der Anmerkungstext der Fußnote immer am Ende des Markdown-Kästchens generiert wird. Deshalb sollte ein Blog Post mit Fußnoten immer komplett in Markdown geschrieben werden, da sonst die Anmerkungstexte bereits mittem im Post angezeigt werden könnten.

Einfache Fußnote
Text in Markdown:
Text ^[Anmerkungstext] Text
Beispiel:
Text ^[PKW steht für Personenkraftwagen] Text
Der PKW [3] ist für viele Menschen ein nicht wegzudenkendes Fortbewegungsmittel.
Fußnote mit Link
Text in Markdown:
Text ^[[Anmerkungstext](URL)] Text
Beispiel:
Text ^[[YouTube Kanal "number13"](https://www.youtube.com/channel/number13)] Text
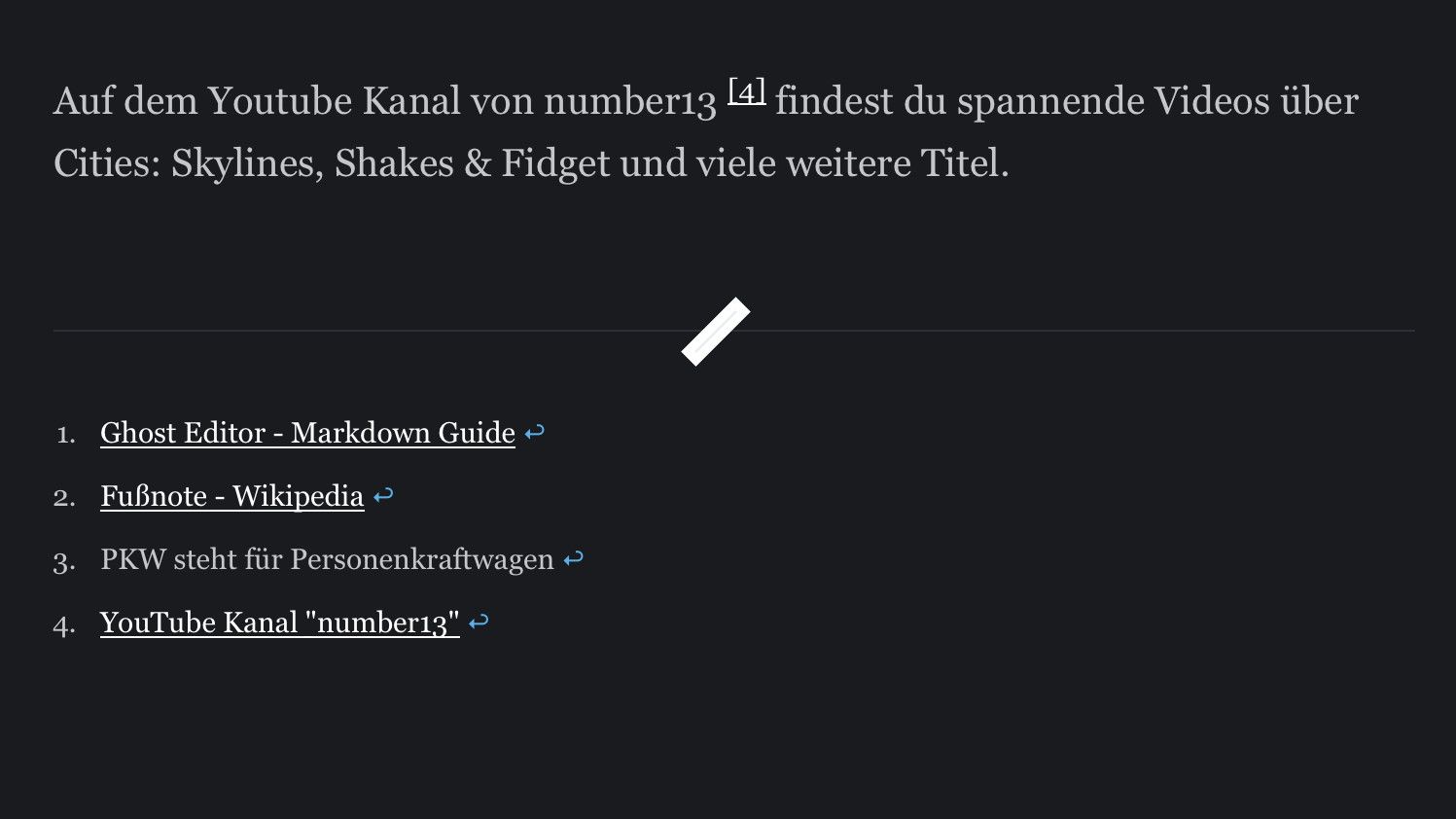
Auf dem Youtube Kanal von number13 [4] findest du spannende Videos über Cities: Skylines, Shakes & Fidget und viele weitere Titel.
PKW steht für Personenkraftwagen ↩︎










If you press this button it will load Disqus-Comments. More on Disqus Privacy: Link