Gerade durch number13 skaliere ich sehr oft Bilder herunter, damit die Posts insgesamt nicht zu groß werden. Natürlich gibt es auch alternative Programme und Tools, die zum Verändern der Bilddateien genutzt werden können. Dieser Post enthält die, die ich auch immer verwende.
Warum sollten Bilder möglichst klein sein?
Um Posts anschaulich zu gestalten, bietet es sich an, Bilder und Screenshots zu zeigen, die zum Thema passen. Jede Bilddatei hat eine Größe in Kilobyte (KB), Megabyte (MB), oder vielleicht sogar Gigabyte (GB). Bindet man Bilder in eine Website ein, muss dein Gerät beim Aufrufen der Seite alle Daten laden, inklusive der Bilder.
Enthält die Seite mehrere große Bilddateien, kommt man so schnell auf 20-50MB, die mal auf die schnelle geladen werden wollen. Das kann gerade dann problematisch werden, wenn man mit dem Smartphone surft und im Moment schlechten Internetempfang hat. Dazu ist das meist begrenzte Datenvolumen sehr schnell aufgebraucht, besucht man häufig Seiten die nicht optimierte Bilder enthalten.
Wie groß sollten Bilder also sein? Das kommt ganz darauf an. Ich für meinen Teil versuche Posts insgesamt nicht größer als 2MB werden zu lassen. Das ist auch noch schnell unterwegs zu laden und verbraucht nicht allzu viel Datenvolumen. Jedoch können Websites auch größer, oder kleiner sein, je nachdem, wie viele Bilder sie enthalten. 2MB sind in etwa der verträgliche Rahmen, in dem man sich bewegen sollte, denn: Lädt eine Seite zu lange, brechen viele Nutzer das Laden wieder ab.
Skalieren der Bilder
Bilddateien können auf verschiedene Weisen verändert werden, um Einfluss auf die Größe der Datei zu nehmen. Das Format mit der Endung "PNG" ist in der Regel größer, als ein komprimiertes Format wie "JPEG". Als nächstes kann mit Bildbearbeitungsprogrammen noch die Qualität des Bildes verstellt werden. Auch das beeinflusst schlussendlich die Größe der Datei.
Es muss immer ein Kompromiss zwischen Bildqualität und Dateigröße eingegangen werden. Umso kleiner die Datei ist, umso schwerer ist darauf etwas zu erkennen. Oft kommt es deshalb trotzdem noch dazu, dass große Bilder nötig sind, gerade wenn es auf kleine Details ankommt.


Um einen Überblick zu bekommen, wie groß deine Website gerade ist und wie viel davon Bilder einnehmen, gibt es Tools, wie z.B. den Pingdom Website Speed Test. Auf dieser Seite kannst du deine URL einfügen und testen, wie schnell deine Seite geladen wird.
Skalieren unter Windows
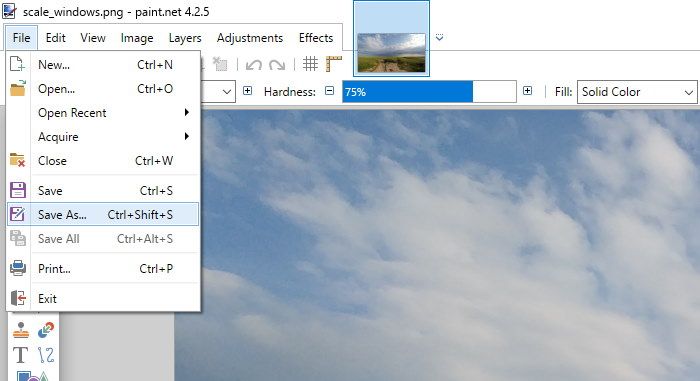
Für das Skalieren unter Windows benutze ich das Programm Paint.NET. Damit öffne ich meine 8MB große PNG-Datei. Zuerst gehe ich dann auf Datei > Speichern unter.

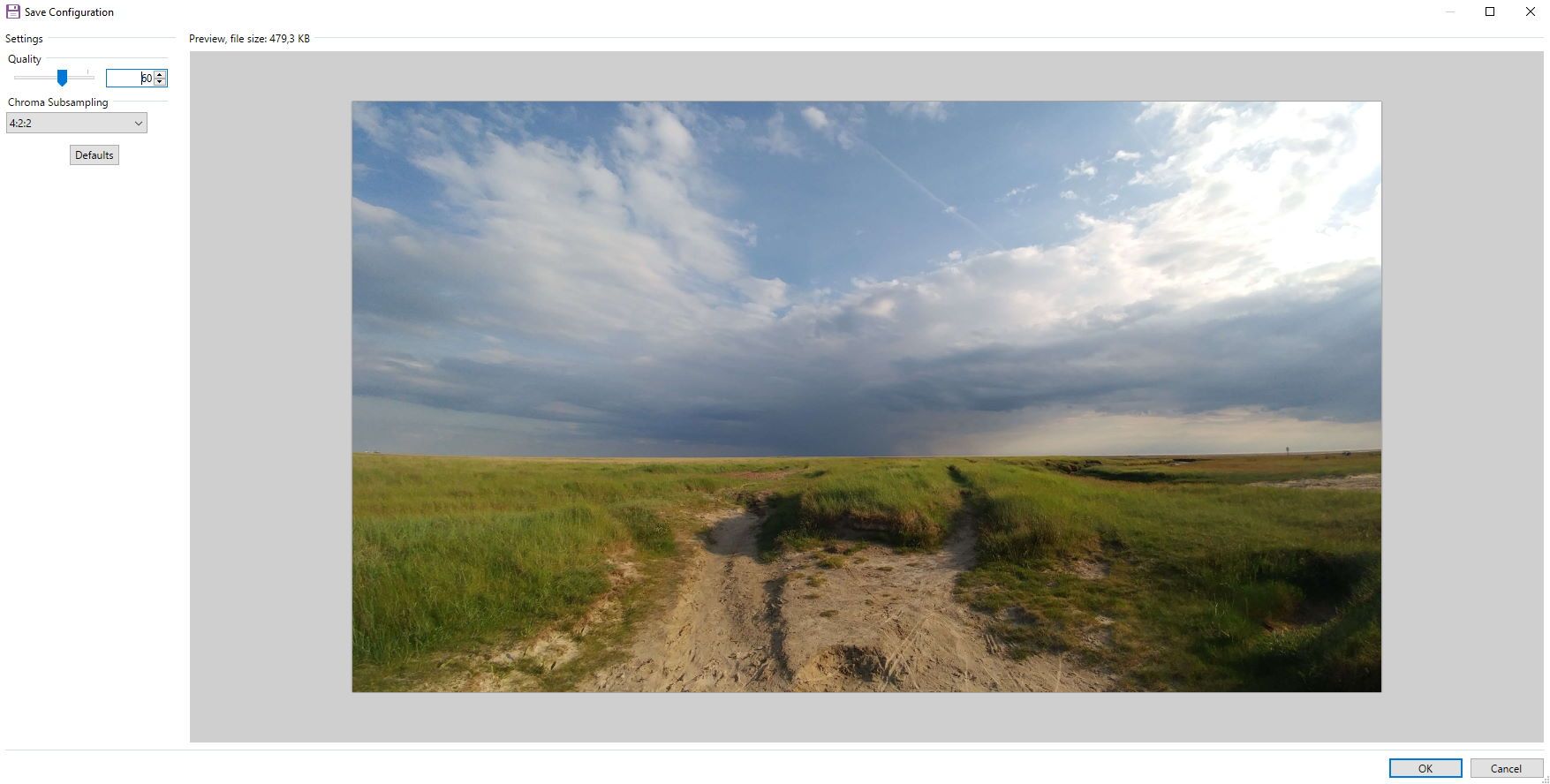
Es öffnet sich ein Fenster mit Dateibrowser. Hier muss jetzt der Dateityp von PNG auf JPEG umgestellt werden. Mit einem Klick auf speichern öffnet sich die Qualitätseinstellung:

Hier lässt sich die Qualität des Fotos herunterregeln. Gleichzeitig sieht man die Größe der Datei und eine Vorschau des Fotos. Für dieses Foto habe ich die Qualität auf 60% gestellt. Damit geht optisch noch relativ wenig an Qualität verloren, während gleichzeitig die Dateigröße deutlich sinkt.

Skalieren unter MacOS
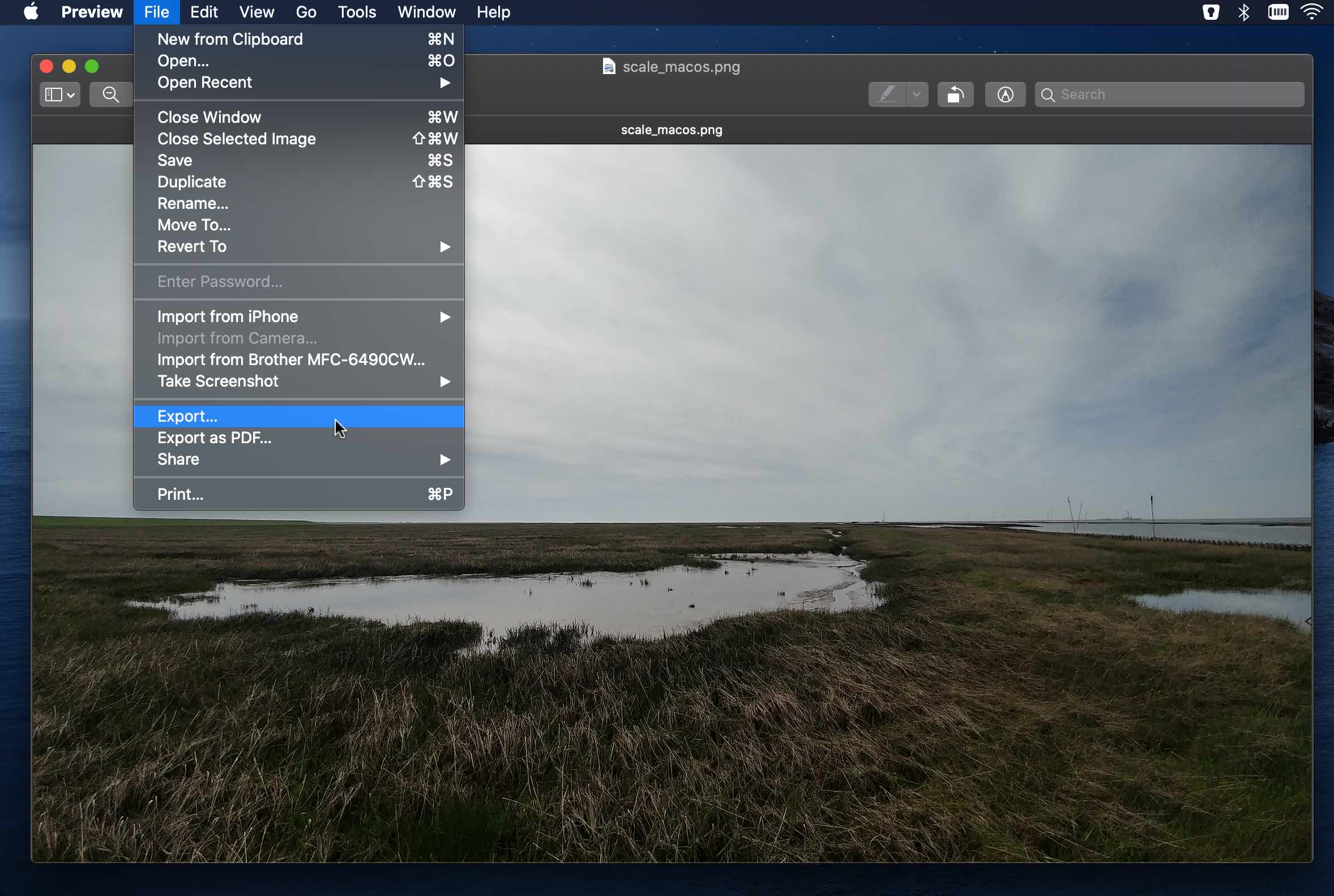
Um unter MacOS ein Bild zu verkleinern, muss das Bild mit der "Preview" (also Vorschau) geöffnet werden. Das ist in der Regel das Standartprogramm mit dem Bilder geöffnet werden. Mein Bild ist 9MB groß im PNG-Format, was viel zu groß ist für eine Website. Um das zu ändern, gehe ich auf Datei > Exportieren.

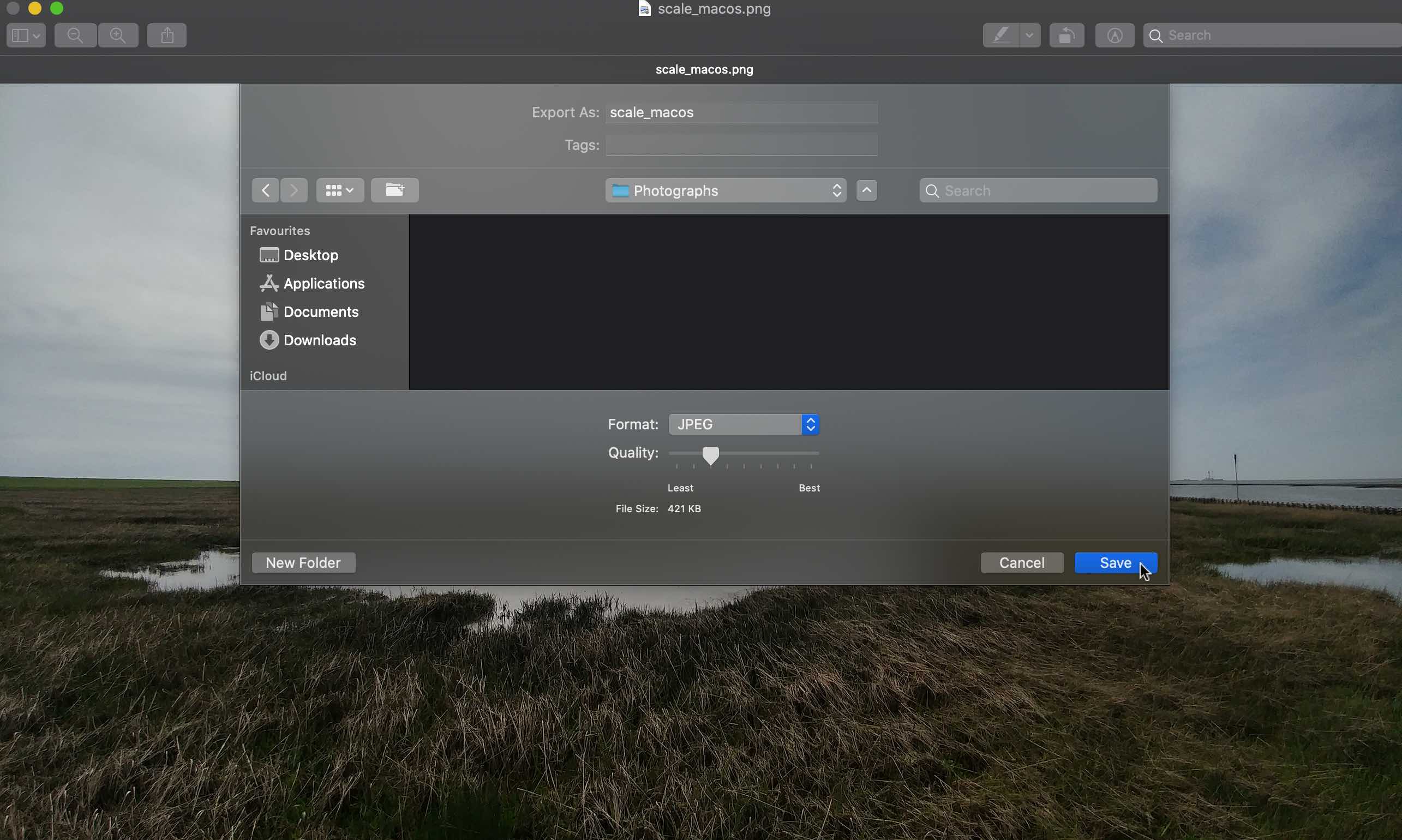
Anschließend öffnet der folgende Dialog:

Zuerst stelle ich das Format auf JPEG um. Jetzt wird mir angezeigt, dass die Dateigröße nur noch 2MB betragen würde. Weil mir das immer noch zu viel ist, gehe ich mit dem Qualitätsregler noch einiges nach unten. Rund 420KB sind schon deutlich verkraftbarer als 2, oder 9MB. Leider sieht man in der Preview keine Vorschau, wie das Bild mit der gewählten Qualität aussieht. Um das Bild schließlich zu beurteilen, gehe ich auf speichern.

In diesem Fall ist die Größe des Fotos sogar noch relativ groß, weil es sehr detail- und abwechslungsreich ist. Screenshots vom Desktop oder Spielen sind oft kleiner, da auch die Auflösung des Monitors geringer, als die der Kamera ist.













If you press this button it will load Disqus-Comments. More on Disqus Privacy: Link