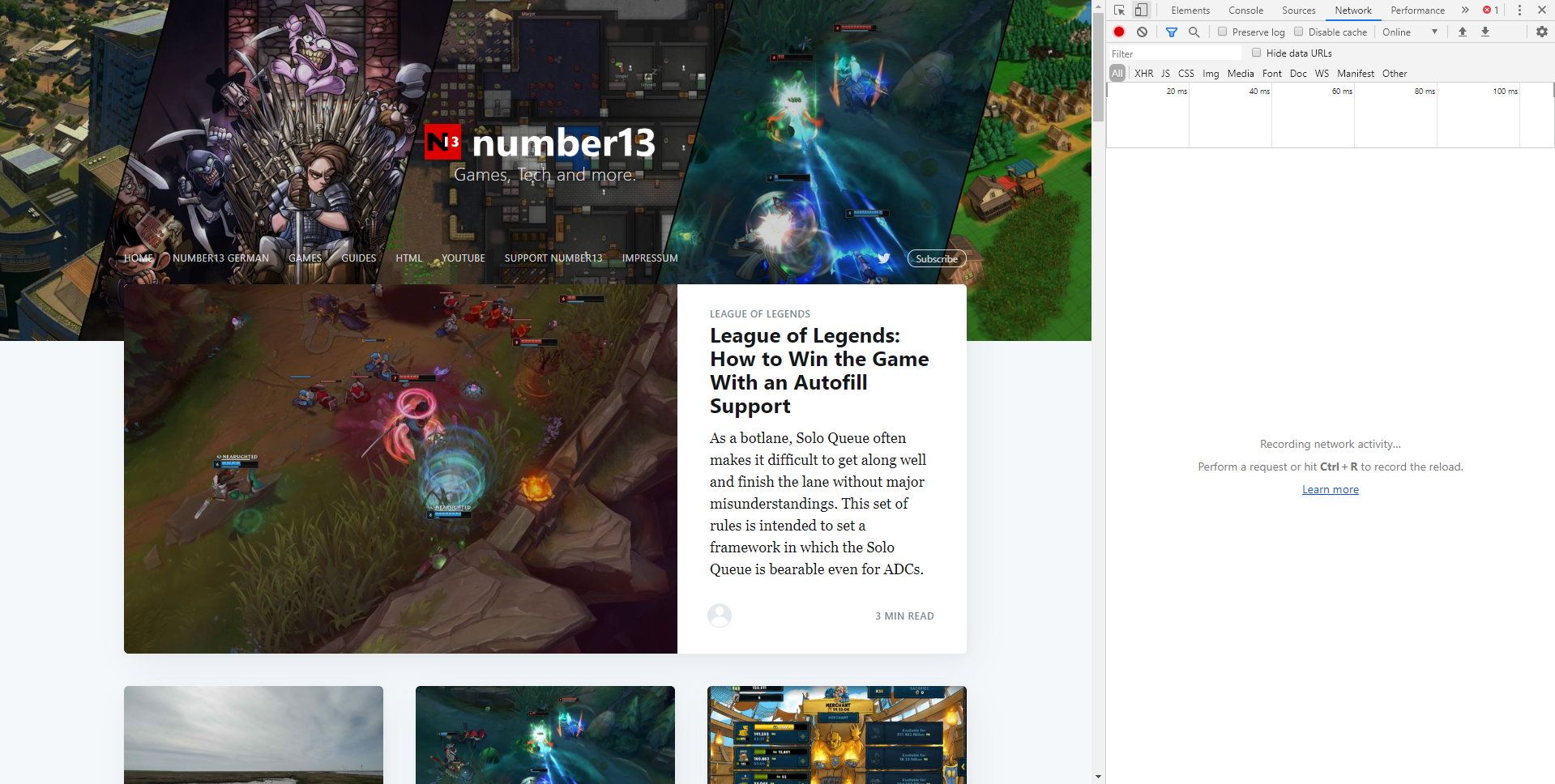
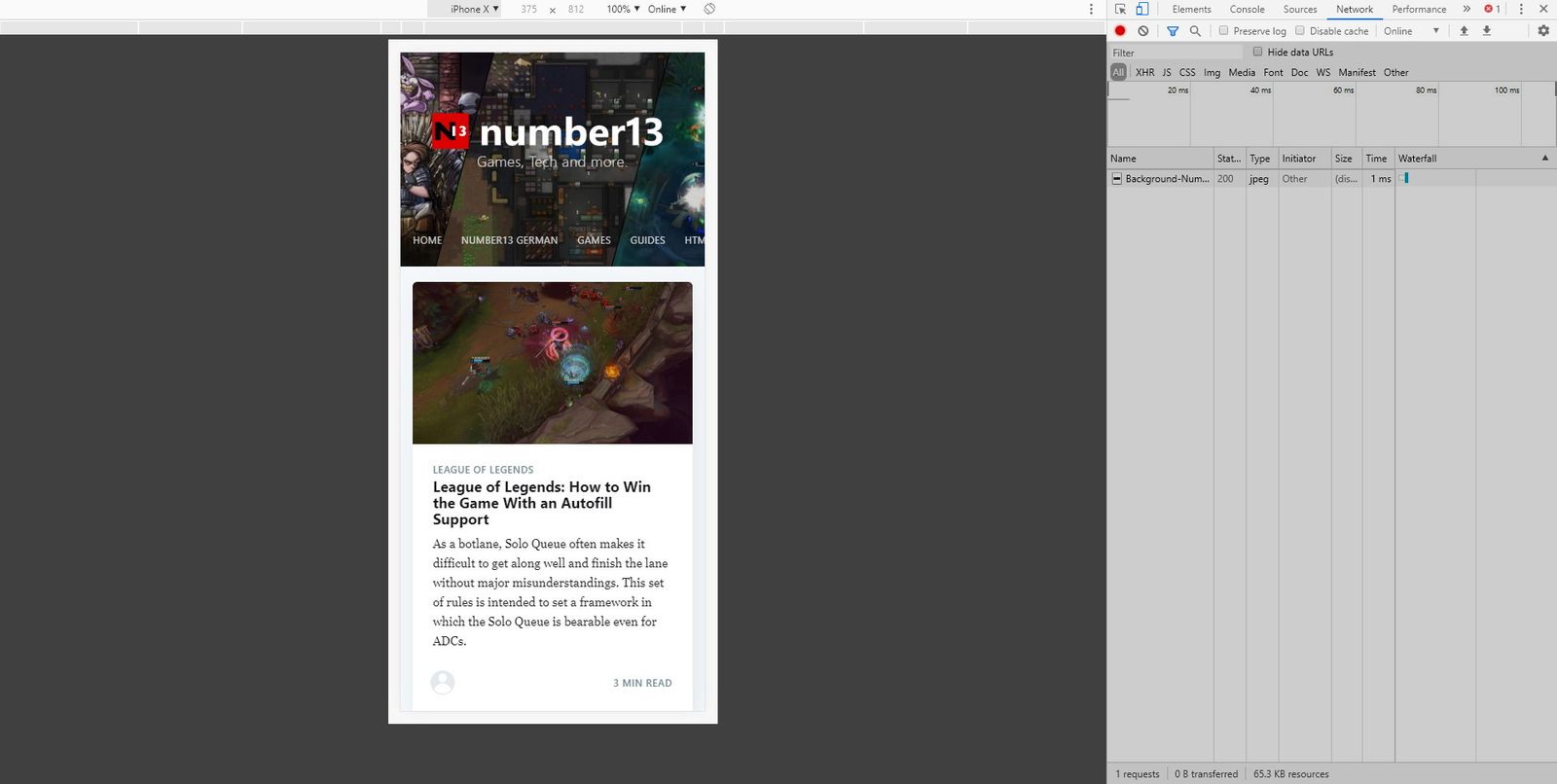
Um eine Seite für Mobilgeräte zu testen, muss man lediglich die gewünschte Website aufrufen und mit der Taste F12 das Google Chrome Developer Tool öffnen.

Rechts werden nun verschiedene Tabs angezeigt, die dabei helfen können, die Seite zu analysieren. Unter dem Tab Elements befindet sich der Quellcode der Seite und unter Network wird angezeigt, welche Dateien geladen werden mussten, wie groß diese waren und wie lange das gedauert hat.
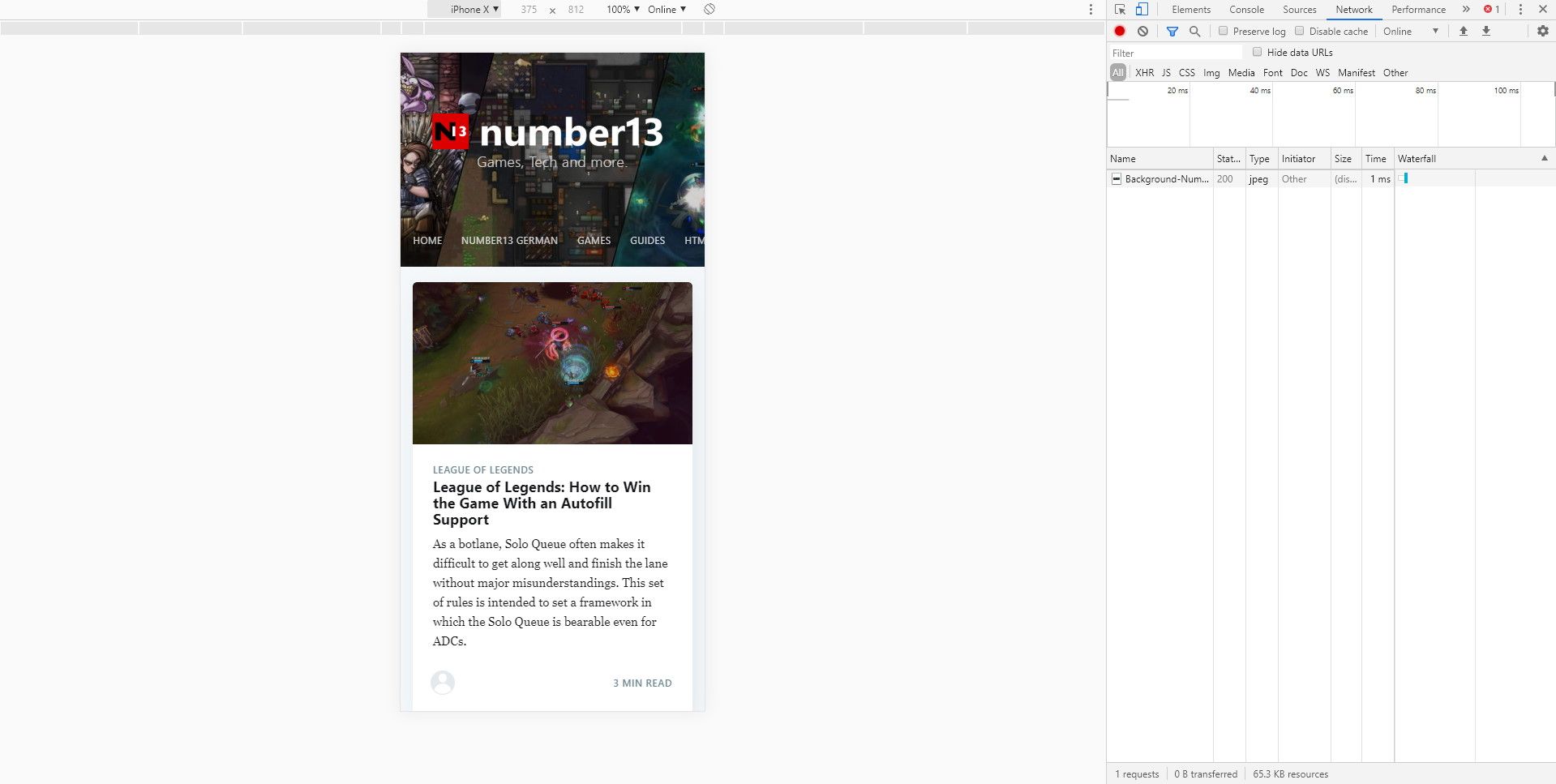
Wählt man links neben Elements das kleine Symbol aus, was ein Tablet und ein Smartphone darstellen soll, wechselt man in die mobile Ansicht der Seite.

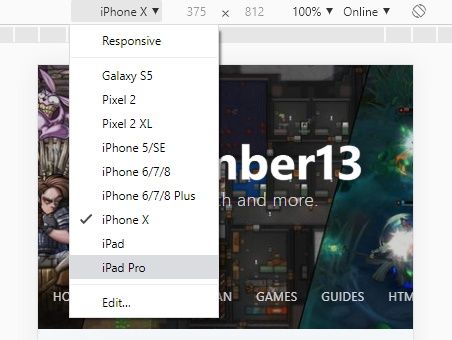
Anstelle des iPhone X lassen sich auch noch viele andere Geräte testen. Unter Edit wird die Liste der mobilen Geräte sogar noch länger.

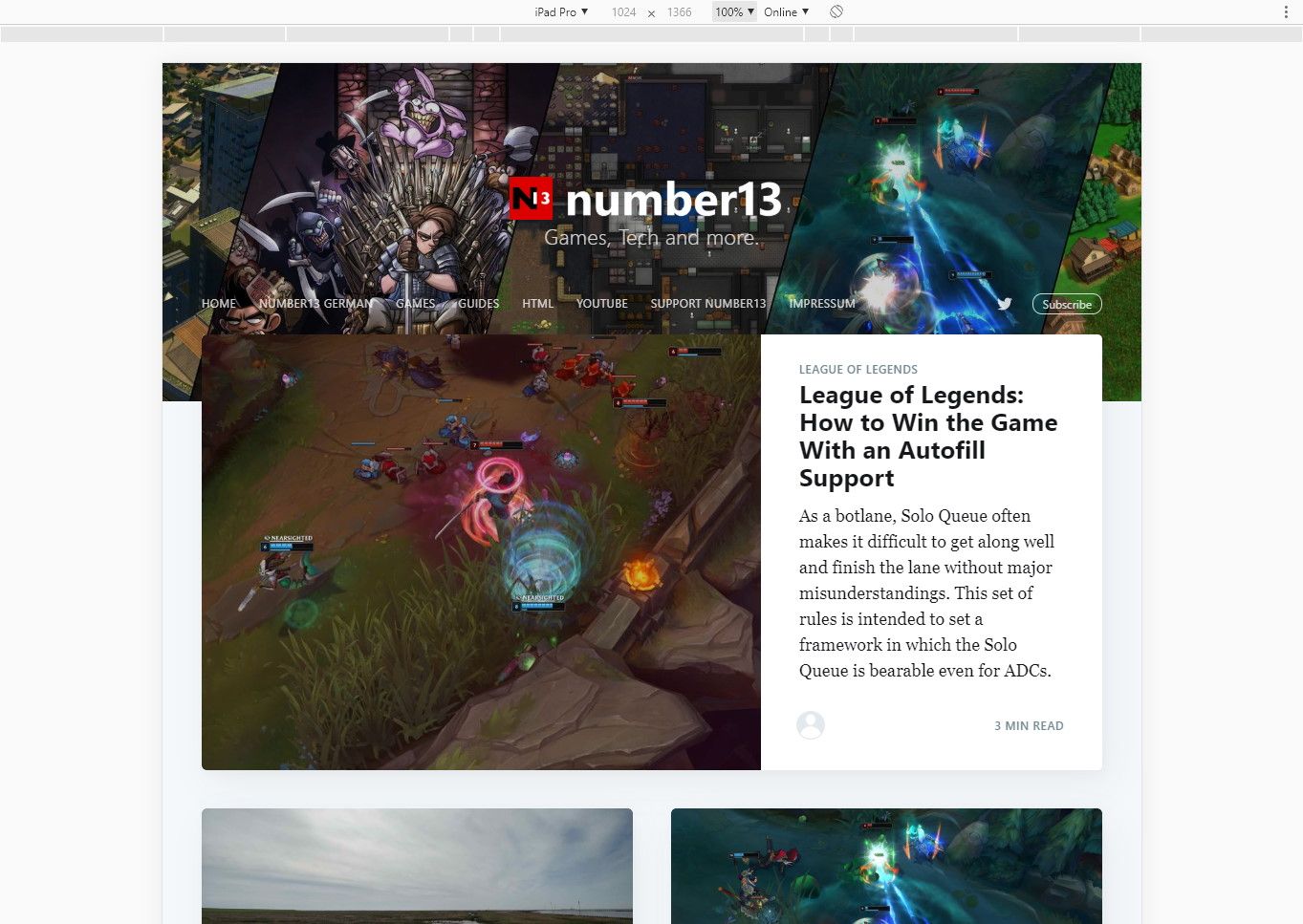
Rechts oben befindet sich auch noch das Symbol, um das ganze im Querformat zu betrachten. So ist es möglich, die komplette Benutzererfahrung nachzuempfinden.

Wie man sieht unterscheidet sich die Darstellungsweise je nach Gerät, sofern die Website für mobile Geräte optimiert ist. Während am Computer bis zu drei Posts nebeneinander angezeigt werden, ist es am iPhone X nur einer, am iPad Pro immerhin zwei Posts.













If you press this button it will load Disqus-Comments. More on Disqus Privacy: Link